

IT知識の貯蔵庫
WordPress-レスポンシブWEBデザイン簡単設定
スマホからのアクセスもたまにはあるのですが、PCサイトをそのまま表示させていたので大変見辛いというのが自分もスマホにしてようやくわかりました。「iPadもってるから」でスマホにすることを回避していましたが、やっぱり自分で使わないとダメですね(^^;
そんこんなで、このサイトもレスポンシブWEBデザインにしようと思います。とりあえずスマホで見たときに見辛くない程度に変更してみます。アクセスしてきた端末の表示幅が640px以下の場合、スマホ用のcssファイルを使用する簡単設定方法です。
1.HTMLの記述追加
まずHTMLの<head>タグ内にmetaタグを追加します。
<meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1" />
次にスマホ用のスタイルシートへのリンクを作成します。
<link href="<?php bloginfo( 'template_url' ); ?>/smartphone.css" rel="stylesheet" media="all" type="text/css" />
とりあえず名称は”smartphone.css”としました。元々のstyle.cssファイルをコピーして名称を変更しただけです。今回はWordpressのサイトですので、リンク”href”にphpのテンプレートタグが入りますが、普通のサイトの場合はphp部分を削除して、cssのアドレスを設定してください。
2.cssファイルの編集 まずは”style.css”の編集です。編集と行ってもたいしたことはなく、元々の記述を以下のようにコードで囲むだけです。 ここでは端末の表示幅が641px以上の場合は、このスタイルシートを使用する設定になります。
@charset "utf-8";
/*
Theme Name: Theme Name
Theme URI: Theme URI
Description: Description
Author: Author
Author URI: Author URI
Version: 1.0.0
*/
@media screen and (min-width: 641px){
元の記述
}
こんな感じで最初のエンコード設定とcssの説明を除いてほぼ全体を囲むだけですね。
新しく作った”smartphone.css”も同様にします。こちらは表示幅が640px以下のときに使用する設定です。
@charset "utf-8";
/*
Theme Name: Theme Name
Theme URI: Theme URI
Description: Description
Author: Author
Author URI: Author URI
Version: 1.0.0
*/
@media screen and (max-width: 640px){
スマートフォンの表示の記述
}
こちらは内容をスマートフォンで表示した場合に合わせて適宜変更してください。
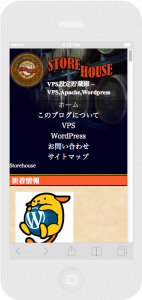
このサイトではメニューを縦に並べたりメニューの背景をなくしたりという変更しています。メニューを縦に並べると背景のレンガがマリオのブロックにしか見えなくなってしまったので(^^;
で、表示させるとこんな感じに見えます。


コメントを残す