

IT知識の貯蔵庫
WordPress-テーマカスタマイズ-フッターエリアにウィジェットを追加
現状フッターのリンクもナビでやってましたが、多くのサイトを見るとウィジェットでリンク出してるようなので真似してみる^_^;
まずはfunctions.phpにフッターエリアウィジェットの記述を追加する。
<?php
if ( function_exists('register_sidebar'))
register_sidebar(
array('name' => 'first-footer-widget-area',
'before_title' => '<h4>',
'after_title' => '</h4>));
register_sidebar(
array('name' => 'second-footer-widget-area',
'before_title' => '<h4>',
'after_title' => '</h4>'));
register_sidebar(
array('name' => 'third-footer-widget-area',
'before_title' => '<h4>',
'after_title' => '</h4>'));
?>
登録の仕方はサイドバーのウィジェットエリアを登録したときと同じです。
register_sidebar
を使うのでちょっと違和感ありますが、これで問題ありません。ウィジェットの名前は”first-footer-widget-area”、”second-footer-widget-area”、”third-footer-widget-area”とします。ウィジェットタイトルは<h4>タグで出力されるようにしました。できたら保存してテーマフォルダにアップロードしましょう。
ウィジェットメニューを見るとこんな感じで追加されています。
次にfooter.phpの記述を変更します。
現状はフッターナビを表示する設定にしていますが、ココをウィジェット表示の設定に書き直します。
| 旧 | 新 |
| <?php wp_nav_menu( array( ‘container_id’ => ‘fnavi’, ‘theme_location’ => ‘footer’, ‘fallback_cb’ => null ) ); ?> |
<div> <ul><?php dynamic_sidebar(‘first-footer-widget-area’); ?></ul> <ul><?php dynamic_sidebar(‘second-footer-widget-area’); ?></ul> <ul><?php dynamic_sidebar(‘third-footer-widget-area’); ?></ul> </div> |
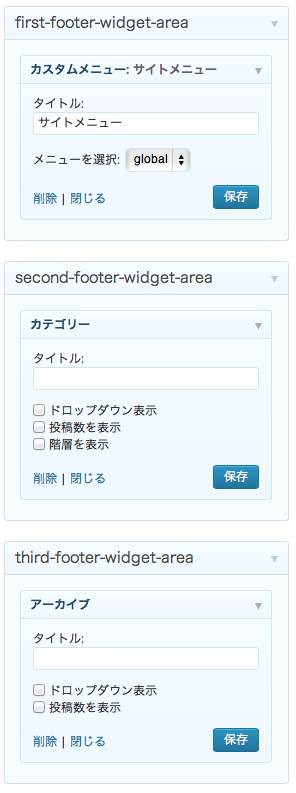
ウィジェットの設定はこんな感じにしてみました。
無事に表示されることが確認できたらcss等でレイアウトを整えれば完了です!




コメントを残す