

IT知識の貯蔵庫
WordPressプラグイン-ファビコン
WordPressプラグイン”Favicon Rotator”でファビコンを設定しましょう。
ここからダウンロードしてインストール、有効化してください。
ファビコンって何?って人もいるかと思いますが、ブラウザのURL表示部分にでてたり、お気に入りのサイト名の隣にでてたりする小さいアイコンのことですね。こんなのです。
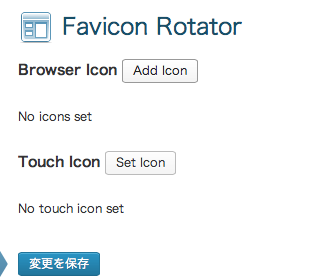
インストールすると左のナビに「外観」>「Favicon」ってでてきますのでクリック。
Add Iconをクリックします。
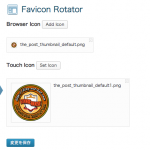
画像を選択し、「Add Browser Icon」をクリック。
せっかくなんで”Touch Icon”の方も設定しておきましょう。
画像の選択が終わったら、「変更を保存」をクリック。
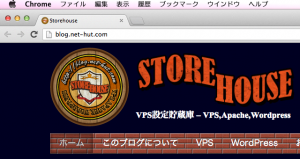
画面を確認してみましょう!ブラウザのキャッシュが残ってたらすぐにはかわらないかもしれません。普段使ってないブラウザでちょっと確認して見ます。
タブのサイト名の横にアイコンが現れましたね。
ついでにタッチアイコンの方も確認してみます。iphoneでホームにリンクをおいたときにこのように表示されます。
画像を選択するだけなんで、結構手間が省けます(^_^)








コメントを残す