

IT知識の貯蔵庫
WordPressプラグイン-WP jQuery Lightbox
言わずと知れたLightboxですね。プラグインをインストールするとイメージにLightbox効果を与えてくれます。
ここからダウンロードしてインストール、プラグインを有効化してください。
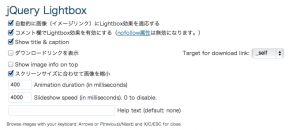
設定は「設定」>「jQuery Lightbox」から行います。とりあえずこんな感じの設定です。
デフォルトの設定+「スクリーンサイズに合わせて画像を縮小」にチェックしました。
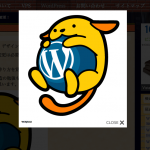
イメージをクリックするとこんな感じに表示されます。




コメントを残す