

IT知識の貯蔵庫
WordPressテーマ制作-ステップ8-サイドバーテンプレート化
まずfunction.phpに”register_sidebar”の記述を追加します。
<?php
if ( function_exists('register_sidebar'))
register_sidebar(
array('name' => 'first-widget-area',
'before_title' => '<h4>',
'after_title' => '</h4>'));
register_sidebar(
array('name' => 'second-widget-area',
'before_title' => '<h4>',
'after_title' => '</h4>'));
?>
今回サイドバーを2段にするので”name”をそれぞれ”first-widget-area”、”second-widget-area”とします。 また、そのまま出力するとウィジェットタイトルが”h2″タグで出力されてしまうため、before_titleで”<h4>”、after_titleで”</h4>”をそれぞれ指定しておきます。(ここの<h4>タグは各々任意のタグで構いません。)
次にsidebar.phpを編集します。現在サイドバーには何も入ってないので、記述を追加していきます。
<div id="sidebar"> <div id="first"> <?php if ( ! dynamic_sidebar( 'first-widget-area' ) ) : ?> <aside id="pages"> <h3>Menu</h3> <ul> <?php wp_list_pages( 'title_li=&depth=2' ); ?> </ul> </aside> <?php endif; ?> </div> <div id="second"> <?php if ( ! dynamic_sidebar( 'second-widget-area' ) ) : ?> <aside id="archives"> <h4>Archives</h4> <ul> <?php wp_get_archives( 'type=monthly' ); ?> </ul> </aside> <?php endif; ?> </div> </div>
とりあえず”div”タグで囲んでidは”sidebar”としておきます。 最初のウィジェットエリアを取得するため<div id=”first”>とします。idとclassを”-“でつなげたものがfunction.phpで指定した”name”になります。
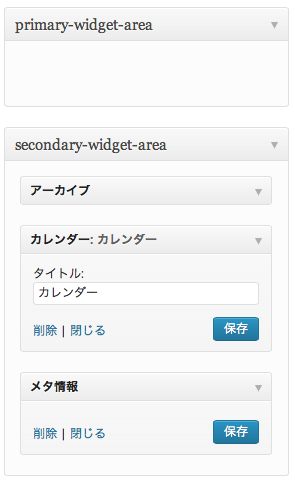
次に<?php if ~ endif; ?>までの記述ですが、ウィジェットになにも選択されていないとき(画像参照)、自動的にメニューが表示されるように記述しています。
<div id=”second”>も同様に記述して、こちらは何もないときは月別アーカイブを表示するようにしています。 見た目はCSSで変更していきますので、出力されたタグを確認しながらレイアウトを変更してください。


コメントを残す