

IT知識の貯蔵庫
WordPressテーマ制作-ステップ4-共通部分のテンプレート化
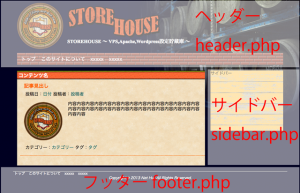
このステップでは各ページで共通な部分をphpファイル化してモジュールテンプレートにしていきます。 テンプレート化するのはヘッダー(グローバルメニュー含む)、フッター、サイドバーです。
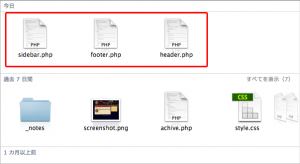
とりあえずindex.phpの複製を3つ作成して、それぞれ名前をheader.php、footer.php、sidebar.phpと変更します。
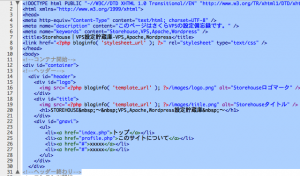
それではまずheader.phpの編集をしていきます。ヘッダーから下の部分をすべて削除します。
次にfooter.phpの編集をしていきます。一番上からフッター開始まですべて削除します。
sidebar.phpもサイドバーの部分だけ残して削除します。
最後にindex.phpに3つのテンプレートを読み込ませるため編集します。まずはヘッダー部分です。
画像の選択部分を削除して、以下の記述に置き換えます。
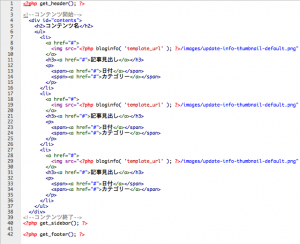
<?php get_header(); ?>
同様にフッター、サイドバーも以下のように置き換えます。
フッター
<?php get_footer(); ?>
サイドバー
<?php get_sidebar(); ?>
最終的にこのような形になります。コンテンツ部分を残し、ヘッダー、フッター、サイドバーはテンプレートファイルを呼び出す形になります。
トップページにアクセスしてこれまで(テンプレート化前)と同じように画面が無事表示されればOK!







コメントを残す