

IT知識の貯蔵庫
“Sublime Text 2″をパッケージをインストールしてさらに便利に
「新規のプロジェクトは当然のことながらHTML5で行きますよ。」とのことで、テキストエディタ”Sublime Text“にパッケージをインストールして、WEB開発に便利な機能を追加してみることにしました。
環境は
- Mac OSX Ver.10.10.1
- Sublime Text Version 2.0.2
前の記事で”Package Control”のインストールと日本語化をしています。
WEB開発に便利なパッケージのインストール
今回はWEBデザイン/WEB開発を効率良く行うための以下のパッケージをインストールしてみます。
- HTML5
- CSS Snippet
- Goto-CSS-Declaration
1.と2.はそれぞれHTML5とCSSの自動補完をしてくれます。
最初の1文字入力すると、下図のように候補が出てくるので効率的にコードが書けますね。
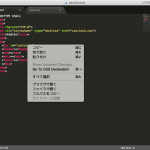
3.の”Goto-CSS-Declaration”はHTMLファイルの”id”や”class”上にカーソルを合わせて「”command”+”->”」を押す(右クリックのメニューにも追加されています。)と、CSSファイルの対象箇所を表示してくれます。CSSファイルが長くなるとどこで定義していたかわからなくなることが度々ありますが、これを使えば簡単に見つかりますね。
タグ要素のみでCSS定義している場合は機能しないようです。また、対象のCSSファイルを”Sublime Text”で開いていない場合は機能しませんので注意が必要です。
インストール方法
“ツール(T) => コマンドパレット”をクリックし”Command Pallet”を開きます。
「”shift”+”command”+”p”」でも”Command Pallet”が開きます。
“Package Control : Install Package”を選択します。
インストール可能なパッケージ?が表示されるので、”HTML5“を選択します。
これで終了です。非常に簡単ですね^^
“CSS Snippet“、”Goto-CSS-Declaration”についてもインストール方法は同じです。






コメントを残す